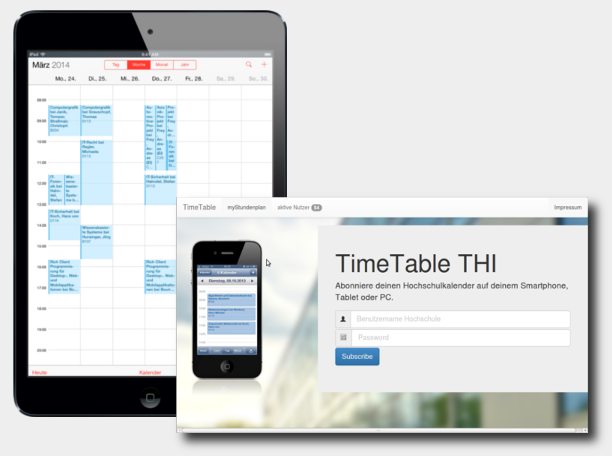
the Secret Santa Project was one of my favourites during the time at university. It’s a kiosk-like service for sending anonymous SMS messages with the goal to surprise your friends with a chocolate santa. The chocolate part makes it even better.
Background and motivation:
At university, I was a volunteer at our local UNICEF university group. In winter semester 2013, we had the task of doing a project that has something to do with Christmas – and in the group we came up with a little game: The original intention was to create a kiosk like interface, which students can use to send anonymous messages to a fellow student and inform them, that he or she just received a little present (we got some chocolate form our sponsor).

Idea:
Let’s assume you want to suprise your close friend – she’s still stuck in a boring class about business administration.
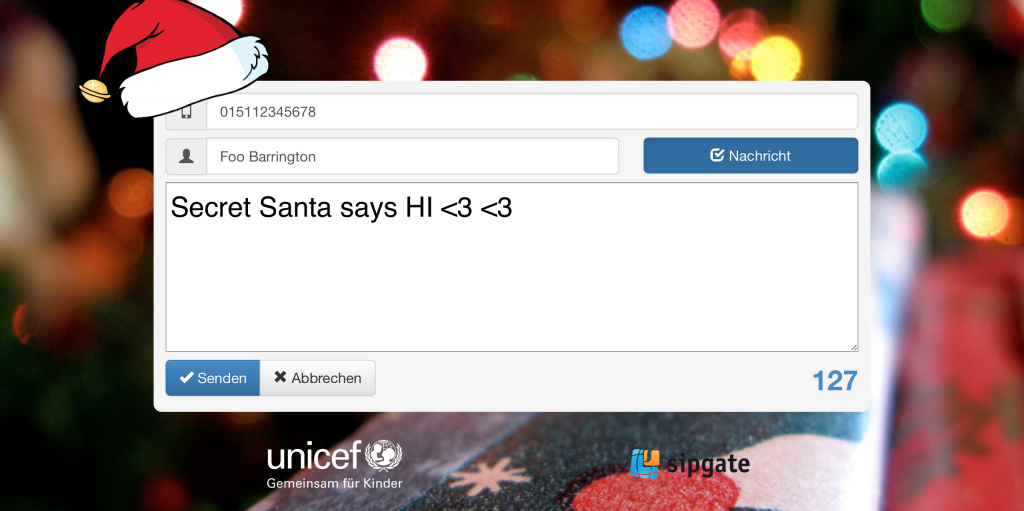
- Go to the UNICEF stand in the hallway, say hello to the people in the unicef shirts and type in the kiosk system:
- the name of the lucky recipient
- the mobile-number or email address
- a short message
- Check the checkbox if you want to add a personal message pinned to the Chocolate-Santa
- Be kind and maybe donate some coins you found in your pocket (because there will always be change for the bar visit the night before and who puts change back in the wallet anyway)
- Every message will be logged in a database, but only be marked as ‘sent’ when we know the message was sent out successfully.
- She will receive the message via SMS or email including a pickup code! This message is anonymous and will not contain the name field. Even if you entered your name in the sender-field.
- She will pick up her present at the UNICEF stand in the hallway. Therefore she tells the people in the blue UNICEF shirts her pickup ID (It’s the last 4 digits of the SMS)
- They will then type the ID in the searchfield and set the checkbox ‘delivered’. TADAAAA: you just sent an anonymous secret chocolate santa!
Every message sent out contains a 4 digit pickup code (the lenght is configurable btw).
The Management view of the system looks like this: not a s pretty, but practical:

The search is implemented in JavaScript wich makes this fuzzy search field very fast and useful.
As a little gimmick, I recently added a small dashboard to keep the motivation of the group at the stand up and tracks their progress with 2 simple values:

We now did this project a couple times and It was totally worth it – besides It was a great learning experience, we had a lot of fun planning the events.
If you like this project, give it a star on GitHub 🙂